When working with Swiss brands and businesses of all sizes, it is often noticed that stakeholders (project managers, managers, CTOs, webmasters, etc.) do not fully grasp the yet crucial difference between a normal (monolithic) CMS and a Headless CMS.
Indeed, Content Management Systems (CMS) are the invisible architects behind many websites and applications, but their variety can be bewildering. In this article, we will explore two approaches: traditional CMS and Headless CMS, making them accessible even to non-experts, with practical examples illustrated by code snippets. Most importantly, we will highlight the advantages and disadvantages of each solution to assist the reader in making an informed choice.
Normal (Monolithic) CMS: All-in-one but with Constraints
Normal CMS, often called monolithic CMS, are integrated solutions that bundle all the necessary features to create and manage a website into a single entity. Among the most well-known monolithic CMS are WordPress, Joomla, and Drupal.
Imagine a normal CMS as a turnkey house. When using a CMS like WordPress, for example, everything is included: content management, application logic, presentation, and even additional features via plugins. This approach simplifies the startup process but also introduces significant constraints when it comes to making changes, managing content, and evolving the solution in the future.
Constraints of Normal/Monolithic CMS:
- Tight Integration: In a normal CMS, the site’s structure, presentation logic, and content management are tightly integrated. For example, the code defining the layout of a specific page is often intertwined with the logic that retrieves and displays the content. This creates a close dependency between visual presentation and content.
- Difficulty of Change: Making significant changes to how the site is presented may require complex adjustments throughout the system. Modifying the layout of elements, akin to moving a window in an existing house, can lead to major renovations, making the process slow and potentially costly.
- Consistency Risks: Due to tight integration, changes in one part of the site may have unexpected repercussions on other parts. This increases the risks of visual and functional inconsistencies, especially as the site evolves.
- Limited Scalability: The increasing complexity of modern websites can make monolithic CMS less suitable for evolving needs. Adding new features can be a challenge, as it often requires substantial modifications to existing code.
Despite these constraints, monolithic CMS remain popular due to their initial ease of use and all-in-one approach to website management. However, with the evolution of modern web requirements, more and more companies are turning to more flexible alternatives, such as Headless CMS.
Headless CMS: Freedom of Composition
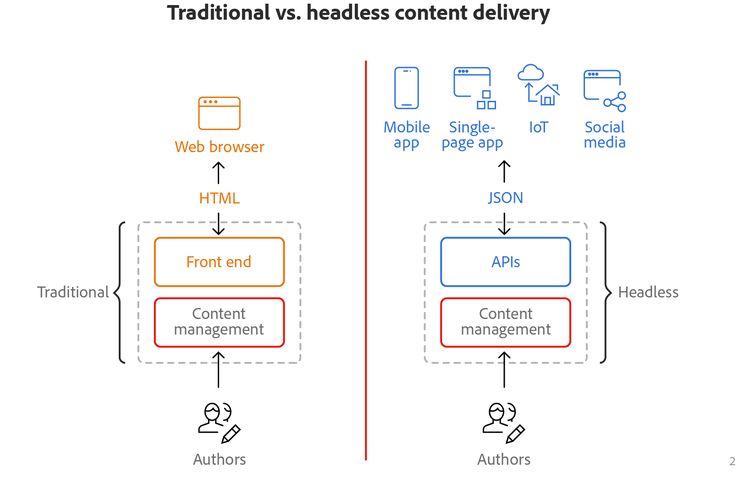
Headless CMS stands out for its modular architecture, offering a clear separation between the backend and frontend. This architectural approach provides unparalleled flexibility and freedom for shaping dynamic user experiences in web development. Let’s compare this architecture with an analogy before delving into its implications.
Architectural Analogy: Imagine the backend of a Headless CMS as a library storing your content, and the frontend as a variety of screens you can use to display that content. The screens (frontends) may vary, but the library (backend) remains the same, providing a solid and reusable foundation.
Backend (Content Management): In a Headless CMS, the backend is responsible for content management. It stores data in a standardized form, usually as JSON or REST API. This structure allows content to be agnostic of the channel or device on which it will be displayed.
Frontend (Presentation): The frontend in the headless architecture manages how content is presented to the end user. It could be a website, a mobile application, a smart display, etc. The freedom offered by this separation allows the use of modern front-end technologies to create rich and interactive user interfaces.

Advantages of Headless Architecture
- Flexibility in Front-end Technology:
- Freedom of Choice: Developers can choose from a range of front-end frameworks such as React, Vue.js, Angular, or even newer technologies based on the specific needs of the project.
- Facilitated Adaptability: The separation of frontend and backend allows for easier adaptation of the user interface to changing requirements without altering the business logic.
- Simplified Content Reuse:
- Channel Independence: Content can be consistently reused across different channels (website, mobile application, IoT, etc.), avoiding tedious duplication.
- Centralized Management: Centralizing content simplifies its management and ensures consistency across various platforms.
- Scalability and Simplified Maintenance:
- Independent Adjustments: Frontend modifications do not affect the backend business logic, allowing visual adjustments without impacting system stability.
- Ease of Adding Features: Adding new features can be done independently, facilitating the scalability of the site.
- Improved Complexity Management:
- Modularity: The division into distinct modules for backend and frontend makes it easier to manage the increasing complexity of modern websites.
- Effective Collaboration: Development teams can work more independently, improving collaboration and maintenance.
{CTA_BANNER_BLOG_POST}
In conclusion, the headless architecture offers a flexible and scalable approach, suited to the requirements of the modern web where diverse channels and devices necessitate agile content management and flexible visual presentation.
In the continuation of this article, we will explore the advantages of the headless CMS and the technical differences between the two CMS types. We will also address the question of choosing between these two solutions to enable you to opt for the one that best aligns with your goals and needs.
Review of Headless CMS Advantages and Concrete Differences from Monolithic CMS
In this section, we will delve into the details of the three most notable advantages of a headless CMS. We’ll provide technical examples and more in-depth explanations.
1. Visual Flexibility – 100% Customizable and Flexible Interface
Changes in appearance can be made without altering the business logic.
Let’s explore a concrete example highlighting the difference in interface management flexibility between a monolithic CMS and a headless CMS.
Here is how a product page could be structured in a monolithic CMS, emphasizing the dependency between structure and business logic:
<!DOCTYPE html>
<html>
<head>
<title>Product</title>
</head>
<body>
<h1>Product Title</h1>
<p>Product Description</p>
<span>Product Price</span>
<!-- Size Selection -->
<select id="size">
<option value="s">S</option>
<option value="m">M</option>
<option value="l">L</option>
</select>
<!-- Color Selection -->
<select id="Color">
<option value="red">Red</option>
<option value="blue">Blue</option>
<option value="green">Green</option>
</select>
<!-- Other details... -->
</body>
</html>In this case, dropdowns for size and color are integrated into the page, closely tied to the order processing logic.
Contrast this with a headless CMS, where content is dissociated from how it is displayed. Imagine independent building blocks that you can rearrange as needed.
With a headless CMS, product data, for example, could be stored independently, allowing for more flexible composition:
<!DOCTYPE html>
<html>
<head>
<title>Product</title>
</head>
<body>
<h1>{{Product Title}}</h1>
<p>{{Product Description}}</p>
<span>{{Product Price}}</span>
<!-- Size Selection -->
{{Available Sizes}}
<!-- Color Selection -->
{{Available Selection}}
<!-- Other details... -->
</body>
</html>Here, how sizes and colors are presented can be changed without altering the business logic.
Discuss the right solution with an expert
2. Content Reuse and Centralized Management
One undeniable strength of a headless CMS is its ability to promote content reuse across different parts of the site and even on various platforms (mobile applications or other group sites, for example), all without the need for laborious duplication.
In a headless CMS model, content is managed independently of how it is presented. This means the same piece of content can be used consistently and efficiently across multiple site pages or adapted for mobile applications, smart displays, or other channels without unnecessary duplication.
This approach significantly reduces complexity during visual changes. For instance, if you have a special promotion, a product update, or any other content change, you make the modification once in the CMS, and these changes propagate consistently across all platforms, ensuring content uniformity across the site. This simplifies maintenance, reduces the risk of inconsistencies, and provides considerable operational efficiency. In short, content reuse becomes a strategic asset for effective and scalable website management.
Imagine a blog article stored in the headless CMS. This content can be integrated into different sections of the site, such as the homepage, the blog page, and even in a mobile application, ensuring content consistency across all platforms.
In general, it is common to plan for a mobile application that needs to connect to the developed website. Let’s take the example of an e-commerce website. If in the future (or from the beginning of the project), a mobile application needs to retrieve product data from the e-commerce site’s database. If the e-commerce site was designed using headless technology, developers only need to code the front-end part of the application (lower costs for the company). Importantly, administrators of the e-commerce site don’t have to change anything in their usual routine since the content of the site (managed through the e-commerce interface) will be automatically taken over by the mobile application. This magic happens through the API of the e-commerce site’s backend. It is through this API that the front-end of the website communicates, and the same goes for the mobile application, which doesn’t function differently in terms of architecture.
Discuss a solution for reusing my content and unifying its management
3. Use of Modern Front-end Technologies
In the ever-evolving world of web development, the use of modern front-end technologies is essential for creating dynamic and responsive user experiences. A significant advantage of a headless CMS lies in its ability to seamlessly integrate these technologies.
With a headless CMS, you have the freedom to adopt front-end frameworks such as React, Vue.js, or Angular. These frameworks offer unparalleled flexibility in manipulating the user interface, allowing developers to create interactive, responsive, and aesthetically appealing web pages. The clear separation between content and presentation in a headless CMS facilitates the integration of these frameworks without affecting the underlying business logic.
The advantage of using modern front-end technologies lies in the speed of development, modularity, and ease of maintenance. Reusable components, real-time updates, and advanced animation features become accessible, providing a significantly enhanced user experience compared to more traditional approaches.
Example of using React with a Headless CMS:
// React Component Retrieving and Displaying the Title of a Product,
{ useState, useEffect } from 'react';
const ProductTitle = () => {
const [title, setTitle] = useState('');
useEffect(() => {
// Calling the CMS API to Retrieve the Product Title
// (API call code here...)
setTitle('Product title from CMS');
}, []);
return <h1>{title}</h1>;
};
export default ProductTitle;How to Choose Between a Monolithic CMS and a Headless CMS?
In conclusion, the decision between a normal CMS and a headless CMS depends on the specific needs of your project. If visual flexibility and independent content management are crucial, the headless CMS offers a modern and powerful solution.
In general, companies tend to opt for the so-called monolithic CMS when they have very simple, standard needs, do not require entirely custom design (at least for more complex parts such as online reservation forms, payment forms, ordering, etc.), and they do not need (nor plan in the future) a mobile application related to this project. In other cases, they opt for a headless CMS, which generally requires a slightly higher investment but offers many advantages ensuring scalability, customer experience, and stability over time unmatched by the company.
If you would like to discuss your project with our experts or obtain more information on the subject, contact us now, and one of our experts will guide you through the process.