Résumé – Les architectures monolithiques freinent la flexibilité, la scalabilité et la réactivité indispensables en e-commerce. Le headless, via découplage front-back et API REST/GraphQL, permet d’innover multicanal (web, mobile, IoT, B2B), d’optimiser les performances en pics et de personnaliser l’expérience sans perturber le back-end, tandis que les plateformes packagées (SAP, Adobe, Commercetools, BigCommerce) peuvent alourdir le TCO et brider l’évolutivité.
Solution : privilégier un sur-mesure (Nest.js, TypeScript, PostgreSQL) pour une modularité, une sécurité et un ROI durables.
L’e-commerce moderne exige une flexibilité, une scalabilité et une rapidité d’exécution que les architectures monolithiques traditionnelles ne peuvent plus garantir. L’architecture headless, qui sépare le front-end du back-end, permet aux entreprises d’innover plus rapidement et de s’adapter aux nouvelles exigences du marché.
Dans cet article, nous allons expliquer en détail les principes du headless commerce, démontrer ses avantages techniques et présenter des cas concrets d’implémentation. Nous verrons également comment des solutions existantes comme SAP Commerce, Adobe Commerce (Magento), Commercetools et BigCommerce s’intègrent dans cette approche, et pourquoi le développement sur mesure est souvent la meilleure alternative pour des entreprises qui souhaitent investir dans le long-terme, être flexibles et diminuer leurs coûts totaux de possession.
Comprendre l’architecture headless
L’architecture headless repose sur une séparation stricte entre l’interface utilisateur (front-end) et le moteur e-commerce (back-end). Contrairement aux architectures monolithiques où ces deux couches sont intégrées dans une seule solution, le headless permet à chaque composant d’évoluer indépendamment grâce à des API.
Dans une plateforme e-commerce classique, les requêtes front-end (par exemple l’affichage d’un produit ou l’ajout d’un article au panier) sont directement gérées par le back-end. En mode headless, ces interactions passent par une API REST ou GraphQL, qui fournit les données sous une forme standardisée et permet au front-end de les exploiter librement.
Edana : partenaire digital stratégique en Suisse
Nous accompagnons les entreprises et les organisations dans leur transformation digitale
Modularité, flexibilité et évolutivité
L’un des principaux avantages du headless commerce est sa modularité. Dans une architecture classique, la moindre modification du front-end implique souvent des ajustements du back-end et vice versa, rendant l’ensemble rigide et complexe à faire évoluer.
Avec une architecture headless :
- Le front-end et le back-end évoluent indépendamment : on peut changer le design du site ou ajouter un nouveau canal de vente (application mobile, voice commerce) sans impacter la gestion des produits ou des commandes.
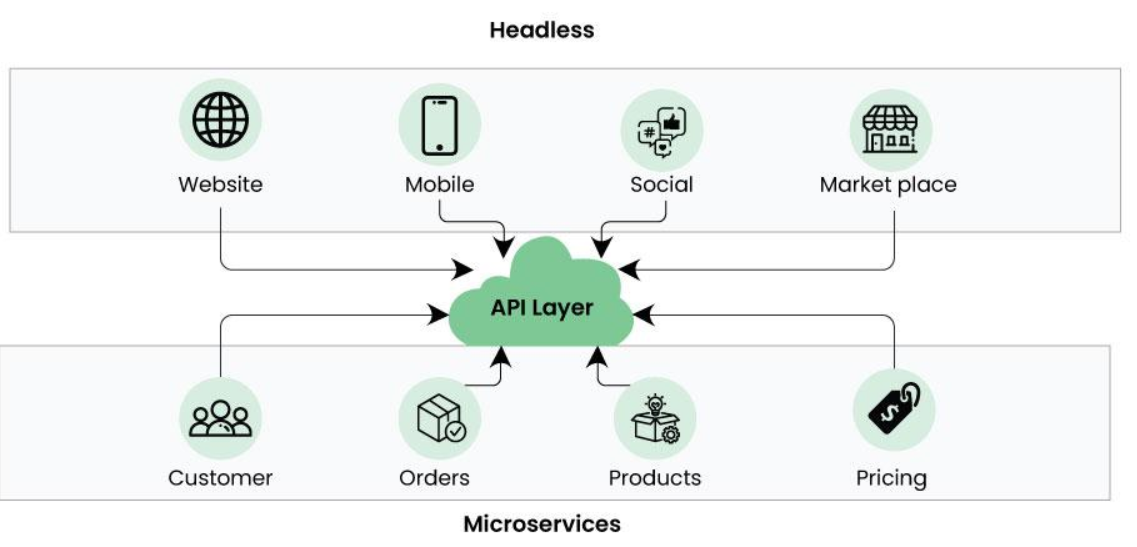
- Les microservices remplacent les blocs monolithiques : chaque fonctionnalité (paiement, gestion des stocks, fidélisation client) peut être découplée et remplacée ou améliorée individuellement.
Exemple d’architecture microservices en headless :

Cette structure permet une évolutivité maximale : un service comme la gestion des stocks peut être migré vers une solution plus performante sans affecter l’ensemble du système.
Cas pratiques : pourquoi le headless est un choix stratégique
Afin de mieux comprendre pourquoi ce type d’architecture a été inventé et quel type de problème il résout, nous allons étudier différents cas métier qui représentent des situations concrète que nous rencontrons sur le marché avec nos clients. Chacune de ces entreprises a des besoins, contraintes et une stratégie spécifique qui les amènent naturellement à se tourner vers la technologie headless.
1. Mise en place d’un e-commerce omnicanal
Un retailer souhaite vendre ses produits via plusieurs canaux : un site e-commerce, une application mobile, et des bornes interactives en magasin. Dans une architecture classique, il faudrait gérer plusieurs versions du front-end et multiplier les interactions avec un back-end monolithique.
Avec une approche headless :
- Un seul back-end centralisé fournit les données aux différents supports.
- Chaque canal peut être optimisé indépendamment (expérience mobile différente de l’expérience desktop).
- L’intégration d’une future marketplace devient plus simple grâce à une gestion des API standardisée.
2. Une entreprise industrielle qui se prépare à l’IoT et à l’automatisation
Une société spécialisée dans la vente de machines industrielles veut digitaliser ses opérations de vente et de maintenance. Elle sait que dans les cinq prochaines années, elle devra :
- Intégrer l’IoT pour surveiller ses équipements et déclencher des commandes automatiques de pièces détachées.
- Mettre en place un chatbot intelligent pour assister ses clients dans la recherche de produits et la résolution de pannes.
- Automatiser les réapprovisionnements en fonction de l’état des stocks et des prévisions de consommation.
- Permettre à ses distributeurs d’accéder à un portail B2B personnalisé.
Avec une architecture monolithique traditionnelle, ces évolutions seraient complexes et coûteuses, nécessitant des refontes lourdes du système.
Avec une architecture headless :
- Le moteur e-commerce reste le même, mais il peut connecter facilement des capteurs IoT via des API pour commander automatiquement des pièces de rechange.
- Un chatbot basé sur l’IA peut interagir directement avec l’API produit et le module de gestion des stocks.
- L’entreprise peut tester et déployer rapidement des interfaces spécifiques pour les distributeurs sans impacter le système principal.
- Une marketplace B2B peut être ajoutée sans reconstruire l’ensemble du back-end.
3. Optimisation des performances pour les pics de trafic
Une entreprise de mode subit des pics de trafic à chaque nouvelle collection et pendant les soldes. Son architecture monolithique entraîne des ralentissements en raison du nombre élevé de requêtes serveur.
En passant à une architecture headless :
- Le front-end peut être déployé via un CDN (Content Delivery Network) pour réduire la charge serveur.
- Le back-end est optimisé pour ne répondre qu’aux appels API nécessaires, diminuant les temps de réponse.
- Une mise en cache intelligente peut être mise en place côté front-end pour éviter de solliciter le serveur inutilement.
4. Personnalisation avancée et expérimentation A/B
Un site de produits électroniques veut tester plusieurs variantes de son interface pour maximiser ses conversions.
Avec une solution monolithique, chaque test A/B nécessiterait des développements lourds côté back-end et des déploiements risqués.
Avec le headless commerce :
- Chaque variation est gérée côté front-end sans impacter la stabilité du système.
- Les données utilisateurs peuvent être analysées en temps réel grâce à des API tierces (Google Analytics, Amplitude, Segment).
- Les expériences personnalisées de chaque variante s’adaptent dynamiquement en fonction du profil client sans modifier le back-end.
Solutions e-commerce existantes et alternatives sur mesure
Le marché propose plusieurs solutions headless intégrées qui permettent de tirer parti de cette architecture sans partir de zéro.
- SAP Commerce Cloud : une solution robuste, adaptée aux grandes entreprises, mais avec un coût élevé et une complexité de mise en œuvre.
- Adobe Commerce (Magento Headless) : permet de transformer un Magento existant en headless, mais nécessite un travail d’optimisation sur les performances.
- Commercetools : conçu dès le départ comme une solution headless native, idéal pour ceux qui cherchent une approche pure API-first.
- BigCommerce Headless : une solution flexible avec une bonne intégration aux CMS et frameworks modernes.
Ces solutions conviennent aux entreprises souhaitant une base solide avec un support, mais elles peuvent présenter des limites en termes de personnalisation et d’évolutivité. D’autre part elles comporte aussi des coûts de licences élevé qui en font des investissement peu intéressant et handicapants sur le moyen-long terme.
C’est pourquoi le développement sur mesure est souvent la meilleure option pour les entreprises ayant des exigences spécifiques en matière de performance, de scalabilité et de contrôle sur leur infrastructure. En utilisant des technologies comme Node.js pour le back-end et des frameworks comme React ou Vue.js pour le front-end, il est possible de concevoir une solution parfaitement adaptée aux besoins métiers.
Un tel développement permet de concevoir une architecture logicielle optimisée à chaque niveau, en sélectionnant les technologies les plus adaptées aux contraintes métier et aux exigences de performance. En adoptant une approche API-first, il est possible d’assurer une communication fluide entre les différents services, garantissant ainsi modularité, scalabilité et interopérabilité avec des solutions tierces.
Un back-end structuré et scalable avec Nest.js et PostgreSQL
Pour le back-end, Nest.js constitue un choix stratégique lorsqu’il s’agit de développer un e-commerce headless robuste et évolutif. Ce framework basé sur Node.js et TypeScript offre une structure modulaire inspirée d’Angular, facilitant la maintenance et l’ajout de nouvelles fonctionnalités sans impacter le reste du système.
Nest.js intègre nativement GraphQL, WebSockets et gère les microservices, ce qui en fait un candidat idéal pour une architecture découplée et performante. Associé à PostgreSQL, un des systèmes de gestion de base de données relationnelle les plus avancés, il permet d’optimiser le stockage des informations produits, clients et transactions avec des performances accrues.
Pourquoi TypeScript pour un développement sécurisé et maintenable ?
L’utilisation de TypeScript est un atout majeur dans un projet e-commerce headless. Ce sur-ensemble de JavaScript ajoute un typage statique qui réduit drastiquement les erreurs en production et améliore la maintenabilité du code.
Les avantages concrets de TypeScript dans un environnement headless :
- Sécurité accrue : en détectant les erreurs de typage à la compilation, il empêche de nombreux bugs runtime.
- Meilleure lisibilité et collaboration : un code bien structuré avec des interfaces et des types clairs améliore la compréhension entre les développeurs.
- Refactorisation facilitée : dans un projet en constante évolution, la possibilité de modifier le code sans risques de régressions est cruciale.
Pourquoi PostgreSQL plutôt qu’une base NoSQL ?
Si certaines plateformes headless utilisent des bases NoSQL comme MongoDB pour stocker les produits et les commandes, PostgreSQL reste une alternative plus robuste pour les e-commerces ayant des exigences élevées en matière de cohérence des données, transactions et scalabilité relationnelle.
Avantages de PostgreSQL dans une solution e-commerce headless :
- Transactions ACID : essentielles pour éviter les erreurs de paiement et garantir la cohérence des stocks.
- Support avancé des requêtes : possibilité d’utiliser des jointures complexes et des index optimisés pour la rapidité d’exécution.
- Compatibilité avec JSONB : PostgreSQL permet de stocker des données semi-structurées, combinant ainsi les avantages du SQL et du NoSQL.
Cette requête assure une récupération rapide et efficace des informations essentielles tout en garantissant la cohérence des données.
Conclusion sur le sur-mesure
Opter pour un développement sur mesure, par exemple avec Nest.js, TypeScript et PostgreSQL, permet d’obtenir une solution e-commerce scalable, performante et sécurisée, tout en offrant une modularité totale pour répondre aux défis futurs.
En effet, contrairement aux solutions clés en main qui imposent des limites en matière d’évolutivité et d’intégration, un développement personnalisé assure un contrôle total sur l’architecture, permettant d’intégrer des fonctionnalités avancées comme l’IoT, l’intelligence artificielle et l’automatisation des processus.
Les entreprises cherchant à s’affranchir des contraintes des plateformes monolithiques et à bâtir un écosystème digital performant et évolutif ont tout intérêt à choisir une approche headless sur mesure, garantissant innovation et pérennité sur le long terme.
Envie de transitionner vers le headless ?
L’adoption d’une architecture headless en e-commerce est une réponse stratégique aux défis actuels du commerce en ligne. En favorisant la modularité, la flexibilité et l’évolutivité, elle permet aux entreprises de s’adapter rapidement aux tendances du marché, d’améliorer l’expérience utilisateur et de garantir une meilleure résilience de leurs plateformes.
Que ce soit via des solutions intégrées ou un développement sur mesure, le passage au headless représente un levier de transformation digitale majeur, offrant un avantage concurrentiel significatif à ceux qui l’adoptent.
Fort de plus de quinze années d’expérience et 100+ projets livrés à leur actifs, nos experts sont là pour vous accompagner dans votre transformation digitale.







 Lectures: 12520
Lectures: 12520



