Résumé – Les CMS monolithiques enferment contenu et présentation, rendant les évolutions lentes, coûteuses et sujettes à incohérences, alors que l’explosion des canaux et des exigences visuelles exige agilité. En revanche, les headless CMS dissocient backend et frontend via API, favorisent la réutilisation multicanale, l’intégration de frameworks modernes et une maintenance indépendante, garantissant scalabilité et cohérence.
Solution : optez pour un headless CMS pour vos projets à forts besoins de personnalisation et d’évolutivité, ou sollicitez un expert pour confirmer la voie la plus adaptée.
Lorsque nous travaillons avec des marques suisses et des entreprises de toutes tailles, force est de constater que les parties prenantes (chefs de projets, managers, CTO, webmasters, etc.) ne comprennent souvent pas bien la différence, pourtant cruciale, entre un CMS normal (dit monolithique) et un CMS Headless.
En effet, les CMS (systèmes de gestion de contenu) sont les maîtres d’œuvre invisibles derrière bon nombre de sites web et d’applications, mais leur variété peut sembler déconcertante. Dans cet article, nous allons donc explorer deux approches : les CMS traditionnels et les headless CMS, en les rendant accessibles même pour les non-initiés, avec des exemples pratiques illustrés par des extraits de code. Et surtout en mettant en avants les avantages et les inconvénients de chaque solution afin d’aider le lecteur à faire son choix.
CMS normal (monolithique) : Tout en un mais avec contraintes
Les CMS normaux, souvent appelés CMS monolithiques, sont des solutions intégrées qui regroupent toutes les fonctionnalités nécessaires pour créer et gérer un site web en une seule entité. Parmi les CMS monolithiques les plus connus, on peut citer WordPress, Joomla, et Drupal.
Imaginez un CMS normal comme une maison clé en main. Lorsque vous utilisez un CMS tel que WordPress, par exemple, tout est inclus : la gestion du contenu, la logique applicative, la présentation, et même des fonctionnalités supplémentaires via des plugins. Cette approche simplifie le processus de démarrage, mais elle introduit également des contraintes significatives lorsqu’il s’agit d’apporter des modifications, de gérer le contenu et de faire évoluer la solution dans le futur.
Contraintes du CMS normal / monolithique
- Intégration étroite : Dans un CMS normal, la structure du site, la logique de présentation, et la gestion du contenu sont fortement intégrées. Par exemple, le code qui définit la mise en page d’une page spécifique est souvent imbriqué avec la logique qui récupère et affiche le contenu. Cela crée une dépendance étroite entre la présentation visuelle et le contenu.
- Difficulté de changement : Si vous souhaitez apporter des modifications significatives à la manière dont le site est présenté, cela peut nécessiter des ajustements complexes dans l’ensemble du système. Modifier la disposition des éléments, comme déplacer une fenêtre dans une maison existante, peut entraîner des rénovations majeures, ce qui rend le processus lent et potentiellement coûteux.
- Risques de cohérence : En raison de l’intégration étroite, les changements dans une partie du site peuvent avoir des répercussions inattendues sur d’autres parties. Cela augmente les risques d’incohérences visuelles et fonctionnelles, en particulier à mesure que le site évolue.
- Évolutivité Limitée : La complexité croissante des sites web modernes peut rendre les CMS monolithiques moins adaptés à des besoins évolutifs. L’ajout de nouvelles fonctionnalités peut être un défi, car cela nécessite souvent des modifications substantielles du code existant.
En dépit de ces contraintes, les CMS monolithiques restent populaires en raison de leur facilité d’utilisation initiale et de leur approche tout-en-un pour la gestion de site web. Cependant, avec l’évolution des exigences du web moderne, de plus en plus d’entreprises se tournent vers des alternatives plus flexibles, comme les headless CMS.
Headless CMS : Liberté de composition
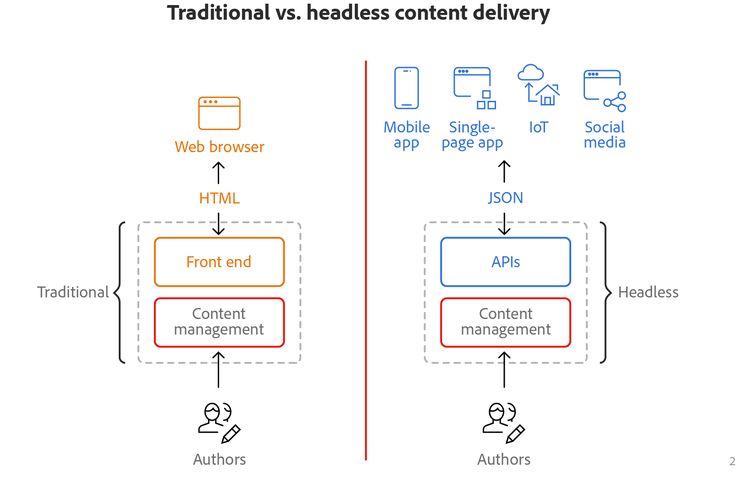
Les CMS headless se démarquent par leur architecture modulaire, offrant une séparation claire entre le backend et le frontend. Cette approche architecturale confère au développement web une flexibilité et une liberté inégalées pour façonner des expériences utilisateur dynamiques. Comparons cette architecture avec une analogie, avant d’explorer plus en détail ses implications.
Analogie architecturale : Imaginez le backend d’un CMS headless comme une bibliothèque qui stocke votre contenu, et le frontend comme une variété d’écrans que vous pouvez utiliser pour afficher ce contenu. Les écrans (frontends) peuvent varier, mais la bibliothèque (backend) reste la même, fournissant ainsi une base solide et réutilisable.
Backend (Gestion du Contenu) : Dans un CMS headless, le backend est la partie responsable de la gestion du contenu. Il stocke les données sous une forme standardisée, généralement sous forme de JSON ou d’API REST. Cette structure permet au contenu d’être agnostique du canal ou du dispositif sur lequel il sera affiché.
Frontend (Présentation) : Le frontend dans l’architecture headless gère la manière dont le contenu est présenté à l’utilisateur final. Il peut s’agir d’un site web, d’une application mobile, d’un affichage intelligent, etc. La liberté offerte par cette séparation permet d’utiliser des technologies front-end modernes pour créer des interfaces utilisateur riches et interactives.

Avantages de l’architecture Headless
- Flexibilité dans la technologie Front-end :
- Liberté de Choix : Les développeurs peuvent choisir parmi une gamme de frameworks front-end tels que React, Vue.js, Angular, ou même des technologies plus récentes en fonction des besoins spécifiques du projet.
- Adaptabilité Facilitée : La séparation du frontend et du backend permet d’adapter plus facilement l’interface utilisateur aux exigences changeantes sans altérer la logique métier.
- Réutilisation du contenu simplifiée :
- Indépendance du Canal : Le contenu peut être réutilisé de manière cohérente sur différents canaux (site web, application mobile, IoT, etc.), évitant ainsi la duplication fastidieuse.
- Gestion Centralisée : La centralisation du contenu simplifie sa gestion et garantit une uniformité à travers diverses plates-formes.
- Évolutivité et maintenance simplifiée :
- Ajustements Indépendants : La modification du frontend n’affecte pas la logique métier backend, permettant des ajustements visuels sans impacter la stabilité du système.
- Facilité d’Ajout de Fonctionnalités : L’ajout de nouvelles fonctionnalités peut être réalisé de manière indépendante, facilitant l’évolutivité du site.
- Gestion de la complexité améliorée :
- Modularité : La division en modules distincts pour le backend et le frontend facilite la gestion de la complexité croissante des sites web modernes.
- Collaboration Efficace : Les équipes de développement peuvent travailler de manière plus indépendante, améliorant la collaboration et la maintenance.
Edana : partenaire digital stratégique en Suisse
Nous accompagnons les entreprises et les organisations dans leur transformation digitale
En conclusion, l’architecture headless offre une approche souple et évolutive, adaptée aux exigences du web moderne où la diversité des canaux et des dispositifs nécessite une gestion de contenu agile et une présentation visuelle flexible.
Dans la suite de cet article nous verrons les avantages du headless CMS et les différences technique entre les deux types de CMS. Nous aborderons également la question du choix entre ces deux solutions afin de vous permettre de vous tourner vers celui qui correspond le mieux à vos objectifs et à vos besoins.
Revue des avantages du Headless CMS et des divergences concrètes avec le CMS Monolithique
Dans cette section nous allons entrer dans les détails des trois avantages les plus retenus d’un headless CMS. Avec des exemples techniques et des explications plus poussées.
1. Flexibilité visuelle – interface 100% sur-mesure et flexible
Les changements d’apparence peuvent être réalisés sans altérer la logique métier.
Voyons ensemble un exemple concret de différence en terme de flexibilité dans la gestion de l’interface entre un CMS monolithique et un headless CMS.
Voici comment une page de produit pourrait être structurée dans un CMS monolithique, ce qui met en avant la dépendance entre la structure et la logique métier :
<!DOCTYPE html>
<html>
<head>
<title>Produit</title>
</head>
<body>
<h1>Titre du Produit</h1>
<p>Description du Produit</p>
<span>Prix du Produit</span>
<!-- Sélection de la taille -->
<select id="taille">
<option value="s">S</option>
<option value="m">M</option>
<option value="l">L</option>
</select>
<!-- Sélection de la couleur -->
<select id="couleur">
<option value="rouge">Rouge</option>
<option value="bleu">Bleu</option>
<option value="vert">Vert</option>
</select>
<!-- Autres détails... -->
</body>
</html>Dans ce cas, les listes déroulantes pour la taille et la couleur sont intégrées dans la page, étroitement liées à la logique de traitement des commandes.
Contrastons cela avec un headless CMS, où le contenu est dissocié de la manière dont il est affiché. Imaginez des blocs de construction indépendants que vous pouvez réorganiser selon vos besoins.
Avec un headless CMS, les données de produit pourraient par exemple être stockées indépendamment, permettant une composition plus flexible:
<!DOCTYPE html>
<html>
<head>
<title>Produit</title>
</head>
<body>
<h1>{{Titre du Produit}}</h1>
<p>{{Description du Produit}}</p>
<span>{{Prix du Produit}}</span>
<!-- Sélection de la taille -->
{{Tailles disponibles}}
<!-- Sélection de la couleur -->
{{Couleurs disponibles}}
<!-- Autres détails... -->
</body>
</html>Ici, la manière dont les tailles et les couleurs sont présentées peut être modifiée sans altérer la logique métier.
Discuter de la solution qu’il vous faut avec un expert
2. Réutilisation du contenu et centralisation de sa gestion
L’un des points forts incontestables d’un headless CMS réside dans sa capacité à favoriser la réutilisation du contenu sur différentes parties du site et même sur diverses plateformes (application mobile ou autre site du groupe par exemple), le tout sans nécessité de duplication laborieuse.
Dans un modèle de headless CMS, le contenu est géré de manière indépendante de la manière dont il est présenté. Cela signifie qu’un même morceau de contenu peut être utilisé de manière cohérente et efficace sur plusieurs pages du site ou adapté pour des applications mobiles, des écrans intelligents, ou d’autres canaux sans duplication inutile.
Cette approche réduit considérablement la complexité lors des changements visuels. Par exemple, si vous avez une promotion spéciale, une mise à jour de produit, ou tout autre changement de contenu, vous effectuez la modification une seule fois dans le CMS, et ces changements se propagent de manière cohérente sur l’ensemble des plateformes, garantissant une uniformité du contenu à travers le site. Cela simplifie la maintenance, réduit les risques d’incohérences, et offre une efficacité opérationnelle considérable. En bref, la réutilisation du contenu devient un atout stratégique pour une gestion de site web efficace et évolutive.
Imaginez un article de blog stocké dans le CMS headless. Ce contenu peut être intégré dans différentes sections du site, comme sur la page d’accueil, la page de blog, et même dans une application mobile, offrant une cohérence du contenu sur toutes les plates-formes.
De manière générale il est effectivement courant de prévoir une application mobile qui doit pouvoir se connecter au site web développé. Prenons l’exemple d’un site web e-commerce. Si dans le futur (ou dès le début du projet), une application mobile doit pouvoir reprendre les données produits de la base de données du site e-commerce. Si le site marchand à été conçu à l’aide d’une technologie de type headless, les développeurs n’auront d’une part à coder que la partie front-end de l’application (coûts moindre pour l’entreprise) mais surtout, les administrateurs du site e-commerce n’auront rien à changer à leurs habitude puisque le contenu du site (qu’ils gèrent depuis l’interface e-commerce) sera automatiquement repris par l’application mobile. Cette magie s’opère grace à l’API du back-end de site e-commerce. C’est avec cette API que le front-end du site web communique et il en est de même pour l’application mobile qui ne fonctionne pas différent en terme d’achitecture.
Discuter d’une solution pour pouvoir réutiliser mon contenu et unifier sa gestion
3. Utilisation de technologies front-end modernes
Dans le monde en constante évolution du développement web, l’utilisation de technologies front-end modernes est essentielle pour créer des expériences utilisateur dynamiques et réactives. Un avantage significatif d’un headless CMS réside dans sa capacité à intégrer ces technologies de manière transparente.
Avec un headless CMS, vous avez la liberté d’adopter des frameworks front-end tels que React, Vue.js, ou Angular. Ces frameworks offrent une flexibilité inégalée dans la manipulation de l’interface utilisateur, permettant aux développeurs de créer des pages web interactives, réactives et esthétiquement attrayantes. La séparation claire entre le contenu et la présentation dans un headless CMS facilite l’intégration de ces frameworks sans affecter la logique métier sous-jacente.
L’avantage de l’utilisation de technologies front-end modernes réside dans la rapidité de développement, la modularité, et la facilité de maintenance. Les composants réutilisables, les mises à jour en temps réel, et les fonctionnalités avancées d’animation deviennent accessibles, offrant ainsi une expérience utilisateur nettement améliorée par rapport aux approches plus traditionnelles.
Exemple d’utilisation de React avec un CMS Headless:
// Composant React récupérant et affichant le titre d'un produit
import React, { useState, useEffect } from 'react';
const ProductTitle = () => {
const [title, setTitle] = useState('');
useEffect(() => {
// Appel à l'API du CMS pour récupérer le titre du produit
// (Code d'appel à l'API ici...)
setTitle('Titre du Produit depuis le CMS');
}, []);
return <h1>{title}</h1>;
};
export default ProductTitle;Comment choisir entre un CMS monolithique et un Headless ?
En conclusion, la décision entre un CMS normal et un headless CMS dépend des besoins spécifiques de votre projet. Si la flexibilité visuelle et la gestion indépendante du contenu sont cruciales, le headless CMS offre une solution moderne et puissante.
De manière générale les entreprises ont tendance à opter pour le CMS normal dit monolithique lorsqu’elle ont des besoins très simples, standards, ne nécessitent pas de design entièrement sur-mesure (du moins pour les parties plus complexes telles que les formulaires de réservation en ligne, de paiement, de commande, etc.) et qu’elles n’ont pas non plus besoin (ni ne planifient dans le futur) d’une application mobile en lien avec ce projet. Dans les autres cas elles optent pour un headless CMS qui demande un investissement généralement un peu plus élevé mais offre nombre d’avantage assurant une scalabilité, une expérience client et une stabilité dans le temps sans égal à l’entreprise.
Si vous souhaitez discuter de votre projet avec nos experts ou obtenir davantage d’informations sur le sujet, contactez-nous maintenant, un de nos experts vous accompagnera dans votre démarche.







 Lectures: 13884
Lectures: 13884



